Like-style voting for content
This plugin lets you vote on topics, attachments and comments by means of a like

or a dislike

.
All "likes" are stored within Foswiki, that is: they are not stored with the help of an external social platform such as Facebook or the like.
In fact, only then will this feature make sense on an intranet install where no external information is supposed to be leaked to the outside
world for obvious reasons.
Likes are used for social filtering, to
Like buttons are highly customizable coming with a set of look and feels to match common css frameworks such as jquery-ui or flat design.
In general, there are two different kinds of Likes
- youtube style: you may vote thumb up and down
- facebook style: only positive likes are collected.
Note that this plugin does
not implement a star rating. Use the social rating feature of
SocialFormfieldsPlugin.
Examples
(plugin not installed, output simulated)
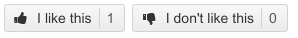
| You type |
You get |
%LIKE{theme="simple"}% |
 |
%LIKE{theme="default"}% |
 |
%LIKE{theme="lightgray"}% |
 |
%LIKE{theme="gray"}% |
 |
%LIKE{theme="black"}% |
 |
%LIKE{theme="padding"}% |
 |
%LIKE{theme="ui"}% |
 |
%LIKE{theme="pattern"}% |
 |
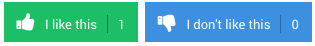
%LIKE{theme="flat"}% |
 |
%LIKE{
theme="simple"
showdislike="off"
showcount="off"
likeicon="fa-thumbs-o-up fa-flip-horizontal fa-lg"
likelabel="Like"
likedlabel="Liked"
}% |
 |
%LIKE{
theme="simple"
showlabel="off"
}% |
 |
%LIKE{
likeicon="heart"
showdislike="off"
likelabel="This was helpful"
likedlabel="I found this helpful"
theme="padding"
}% |
 |
%LIKE{
theme="simple"
showlabel="off"
likeicon="heart"
dislikeicon="cross"
}% |
 |
%LIKE{
theme="ui"
likelabel="Agree"
likedlabel="Agreed"
dislikelabel=""
}% |
 |
%LIKE{
theme="ui"
showlabel="off"
}% |
 |
Syntax
Here's the full syntax of all options of the
%LIKE macro.
| Parameter |
Description |
Default |
| topic |
topic to vote on |
current topic |
| type |
meta data to vote on as stored in topic; refers to the topic itself if left empty; other sensible values are COMMENT, FILEATTACHMENT, etc |
|
| id |
name of the meta data to vote on, e.g. the name of an attachment or the id of a comment; this setting is only used when type is set as well |
|
| theme |
one of black, default, flat, gray, lightgray, padding, pattern, simple, ui |
default |
| class |
an arbitrary css class to be added to the widget |
|
| likeformat |
format for the like button |
<div class='jqLikeButton %buttonClass% %likeSelected%'>
<span class='jqLikeButtonText %buttonText%'>
<a href='#' title='%MAKETEXT{\"Click to vote\"}%'>
%likeIcon%%thisLikeLabel%
</a>%count%
</span>
</div> |
| likelabel |
label to be used in likeformat |
%MAKETEXT{"I like this"}% |
| likedlabel |
label to be used in likeformat when the current user has liked the specified object |
same as likelabel |
| likeicon |
icon to be used in likeformat; this can be any of the icons accessible via VarJQICON, i.g. any famfamfam or fontawesome icons |
fa-thumbs-up |
| dislikeformat |
format string for the dislike button |
<div class='jqDislikeButton %buttonClass% %dislikeSelected%'>
<span class='jqLikeButtonText %buttonText%'>
<a href='#' title='%MAKETEXT{\"Click to vote\"}%'>
%dislikeIcon%%thisDislikeLabel%
</a>%count%
</span>
</div> |
| dislikelabel |
label to be used in dislikeformat |
%MAKETEXT{"I don't like this"}% |
| dislikedlabel |
label to be used in dislikeformat when the current user has disliked the specified object |
same as dislikedlabel |
| dislikeicon |
icon to be used in dislikeformat; this can be any of the icons accessible via VarJQICON, i.g. any famfamfam or fontawesome icons |
fa-thumbs-down |
| editable |
boolean flag to indicate whether the user may like or the widget is in read-only mode |
controlled by authentication (only logged-in users are allowed to vote) |
| header |
header string to be prepended to the widget |
|
| format |
format string for the overall widget containing both, the like and the dislike button |
<div class='jqLike %class% %wrapperClass% %editable%' %params%>
%like%%dislike%
</div> |
| footer |
footer string to be appended to the widget |
|
| showcount |
boolean flag to show/hide counters |
on |
| showdislike |
boolean flag to enable/disable disliking |
on |
| showlabel |
boolean flag to show/hide button labels |
on |
| showicon |
boolean flag to show/hide icons |
on |
| hidenull |
boolean flag to hide the widget when no votes have been made yet |
off |
The
format,
likeformat and
dislikeformat parameters may come with a set of variables to display current values as follows:
| Variable |
Description |
%like% |
used in format to insert the result of likeformat |
%dislike% |
used in format to insert the result of dislikeformat |
%params% |
used in format to insert the html5 data attributes for the jquery like plugin |
%likeLabel%, %likedLabel%, %dislikeLabel%, %dislikedLabel% |
labels of the like/dislike buttons |
%thisLikeLabel% |
current value to be used; this is either the likelabel or the likedlabel of the current state |
%thisDislikeLabel% |
current value to be used; this is either the dislikelabel or the dislikedlabel of the current state |
%likeIcon%, %dislikeIcon% |
value of likeicon and dislikeicon |
%likeCount%, %dislikeCount%, %totalLikeCount% |
current counts of votes done by all users |
%likeSelected%, %dislikeSelected% |
either empty or the string "selected" depending on the state of the button |
%editable% |
either the string "editable" or empty depending on the mode of the widget |
%web% |
web of the current object being voted on |
%topic% |
topic of the current object being voted on |
%metaType% |
meta type |
%metaId% |
meta id |
%class% |
the custom class string |
Perl API
The plugin a registration handler that other plugins may contact in order to be notified whenever a user liked an object.
registerAfterLikeHandler()
Example:
use Foswiki::Plugins::LikePlugin();
Foswiki::LikePlugin::registerAfterLikeHandler(sub {
my ($web, $topic, $type, $id, $user, $likes, $dislikes) = @_;
});
For example
MetaCommentPlugin updates the META:COMMENT data to cache like and dislike counts
as part of the meta data to be able to seamlessly sort and hide comments based on likes.
getCore()
This function offers access to the core singleton object responsible for like/dislike services.
Example:
use Foswiki::Plugins::LikePlugin();
my $likeCore = Foswiki::Plugins::LikePlugin::getCore();
my ($likes, $dislikes) = $likeCore->getLikes($web, $topic, $type, $id);
my ($myLikes, $myDislikes) = $likeCore->getLikesOfUser($web, $topic, $type, $id, $wikiName);
JavaScript API
Each
%LIKE macro will be powered by a piece of jQuery to communicate with the backend counting likes and dislikes. This is done using
a
vote JSON-RPC handler that takes the following parameters:
| Parameter |
Description |
| web, topic |
address of the object to be liked |
| type |
meta data type, e.g. COMMENT or FILEATTACHMENT |
| id |
name of the meta data to be voted on |
| username |
username that the vote is counted for (only for testing and admins) |
| like |
the vote; possible values are 0 or 1 |
| dislike |
the vote; possible values are 0 or 1 |
A
change.likes event is emitted Whenever a user votes. This allows you to listen to a
%LIKE widget and be notified on any vote event.
All
%LIKE widgets on the same page are listening on this
change.likes event and update themselves whenever another widget for the
same object has been updated. You may notice that when installing this plugin and testing the above examples that clicking on one button
will update all others simultaneously as long as they refer to the same object being voted on.
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server.
Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install".
If you have any problems, or if the extension isn't available in
configure, then you can still install manually from the command-line. See
http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Note that you will need a database driver for the DBI interface used to store values into an SQL database backend. By default SQLite is used.
Skin integration
NatSkin
LikePlugin is well integrated into
NatSkin so that no further customizations are required. Topics are
like-enabled by displaying a "thumb-up" as part of the topic actions. You may further customize the location of the like button in the SiteTopicActions
web component.
PatternSkin
To enable topic-voting add the
like identifier to the
SKIN setting, e.g.
* Set SKIN = like, natedit, pattern
In case you've got
BreadcrumbsPlugin,
TopicInteractionPlugin and/or
SolrPlugin
then use
* Set SKIN = like, breadcrumbs, solr, topicinteraction, natedit, pattern
Dependencies
| Name | Version | Description |
|---|
| DBI | >=1.0 | Required |
| DBD::SQLite | >=3.0 | Recommended. |
| Foswiki::Plugins::JQueryPlugin | >=6.00 | Required |
| Foswiki::Contrib::JsonRpcContrib | >=2.21 | Required |
| Foswiki::Plugins::DBCachePlugin | >=8.10 | Optional |
| Foswiki::Plugins::SolrPlugin | >=4.10 | Optional |
Change History
| 02 Sep 2016 |
add support for fontawesome icon; initial support for WebSocketPlugin |
| 15 Oct 2015 |
normalize web before putting it into an sql query ... fixes counts in subwebs |
| 21 Sep 2015 |
initial release |
